
Powinieneś zoptymalizować swoje strony internetowe dla płynnego doświadczenia użytkownika. Ale jak możesz zmierzyć jakość doświadczenia użytkownika na stronie? Tutaj z pomocą przychodzą Core Web Vitals.
Core Web Vitals to zestaw metryk używanych do oceny doświadczeń użytkowników na stronie internetowej. Mierzą one wymiary strony takie jak czas ładowania, responsywność i interaktywność.
Google przywiązuje wagę do UX, a Core Web Vitals są częścią ulepszonego UX. Dlatego poprawa wyniku Core Web Vitals Twojej strony internetowej pomaga w poprawie SEO.
W tym artykule omówię, czym są Core Web Vitals, jak wpływają na SEO i podzielę się różnymi sposobami na poprawę metryk Core Web Vitals, aby zwiększyć UX.
Zaczynajmy!
Jak/Znaleźć raport Core Web Vitals?
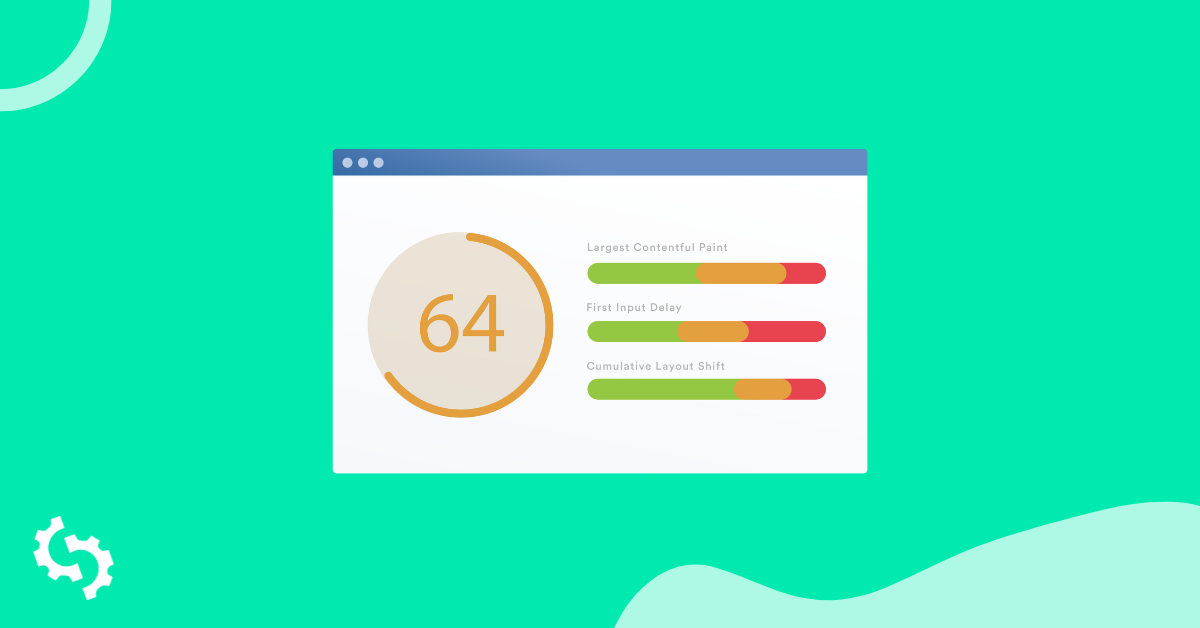
Raport Core Web Vitals wskazuje wydajność twojej strony internetowej na podstawie danych z rzeczywistego użytkowania. Pokazuje wydajność URL-ów pogrupowanych według statusu, grupy metryk i grupy URL (Grupa podobnych stron internetowych)
Google dostarcza kilka sposobów na mierzenie wydajności Core Web Vitals. Obejmują one:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Oto jak używać tych narzędzi do mierzenia wyniku Core Web Vitals.
Raport Core Web Vitals w Google Search Console
Możesz ocenić podstawowe wskaźniki jakości strony (Core Web Vitals) za pomocą nowego raportu w Google Search Console.
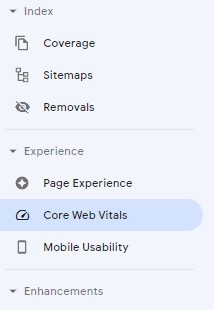
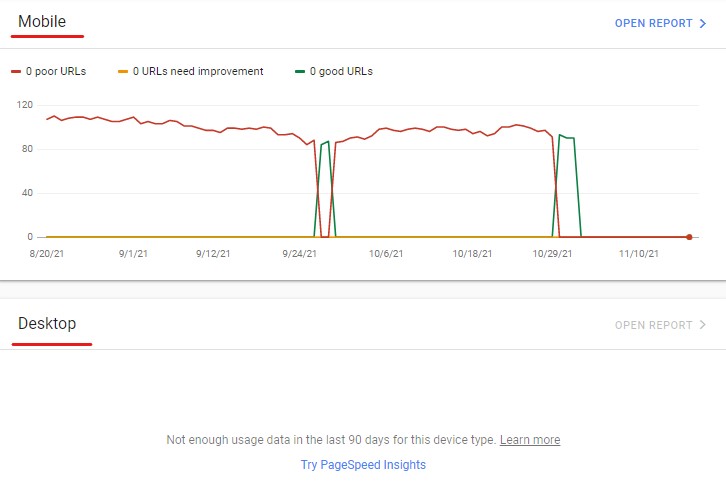
Aby znaleźć raport, przejdź do „Core Web Vitals” w sekcji „Experience”, jak pokazano na poniższym obrazku.

Istnieją dwa odrębne raporty, jeden dla urządzeń mobilnych i jeden dla komputerów stacjonarnych.

W każdym raporcie znajdziesz dane dotyczące adresów URL i ich wydajności.

To jest idealne, ponieważ znajdziesz informacje dotyczące całej swojej strony internetowej, zamiast tylko jednej strony. Z raportu możesz zidentyfikować strony internetowe, które wymagają uwagi.
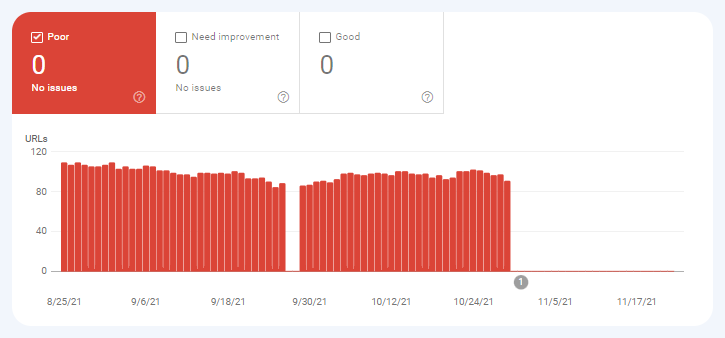
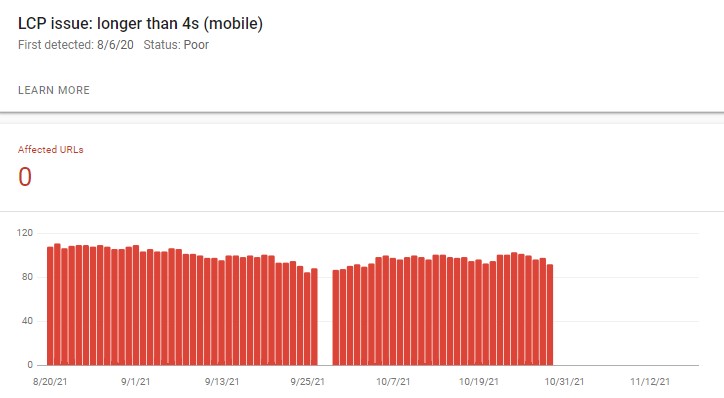
Na przykład, na poniższym zrzucie ekranu, możesz zobaczyć, że nie ma stron z problemami LCP.

Możesz kliknąć na URL, aby zobaczyć wszystkie podobne adresy URL, które mają ten sam błąd/błędy.
Jednak niektóre adresy URL mogą zostać pominięte w tym raporcie z powodu braku wystarczających danych do raportowania. Dzieje się tak, gdy Twoja strona jest zupełnie nowa lub ma niewiele stron docelowych.
Podstawowe wskaźniki jakości strony (Core Web Vitals) w PageSpeed Insights
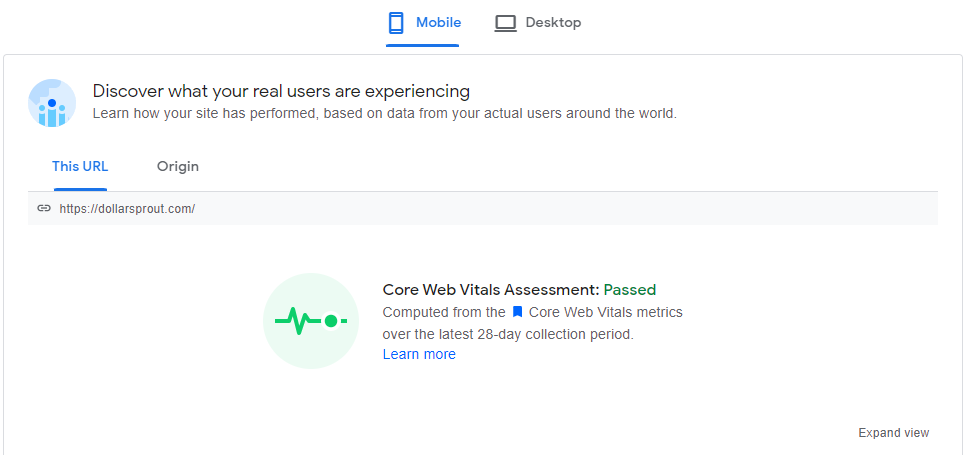
Możesz również ocenić raport Core Web Vitals za pośrednictwem Google’s PageSpeed Insights (PSI). Ten raport opiera się na danych Chrome User Experience Report (CrUX).
W tym raporcie znajdziesz również dodatkowe informacje na temat elementów wpływających na metryki Core Web Vitals. PSI dostarcza również sugestie dotyczące poprawy wyniku Core Web Vitals.
Aby uzyskać prędkość swojej strony, po prostu wprowadź adres URL swojej witryny w podane pole i kliknij przycisk „Analizuj”.

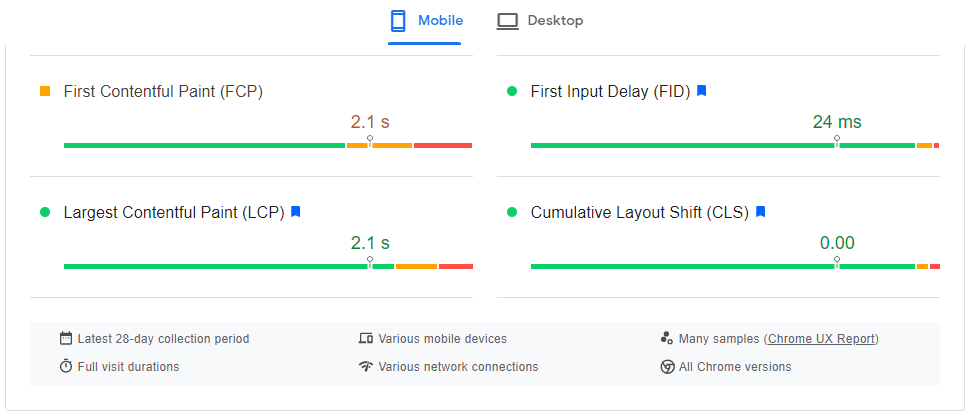
Teraz narzędzie wyświetli wynik Core Web Vitals zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych, jak pokazano na poniższym obrazie.


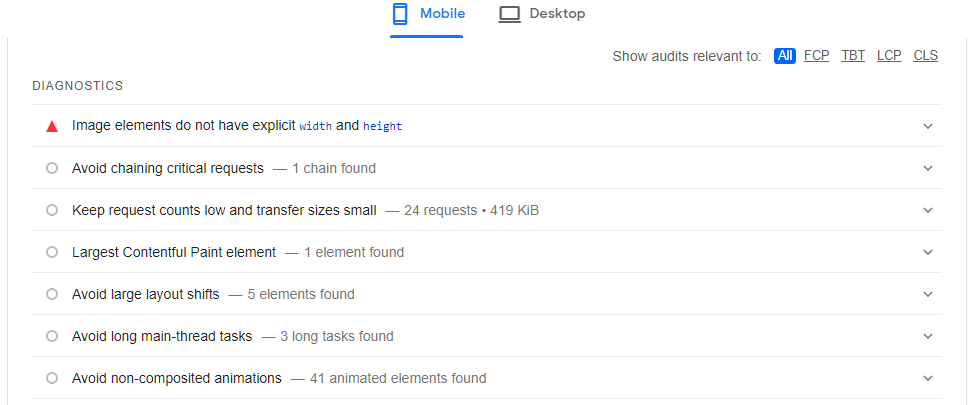
Wraz z problemami, PageSpeed Insights dostarcza również różne możliwości optymalizacji, jak możesz zobaczyć na poniższym obrazku.

Web.dev
Zaktualizowane narzędzia deweloperskie Chrome pozwalają znaleźć i naprawić problemy z niestabilnością wizualną na stronie.
Ponadto, te narzędzia mierzą również Całkowity Czas Blokowania (TBT).
TBT jest wyświetlany w lewym dolnym rogu okna.
Postępuj zgodnie z poniższymi krokami, aby analizować podstawowe wskaźniki strony za pomocą narzędzi ChromeDev.
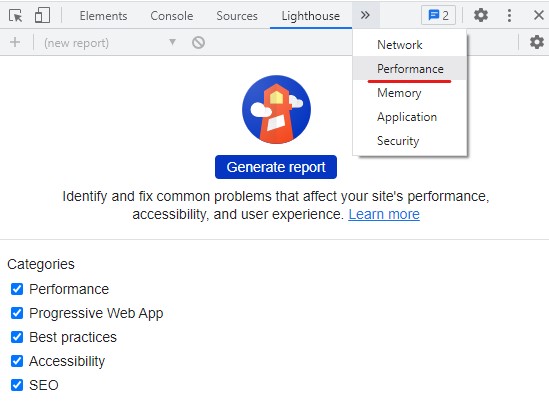
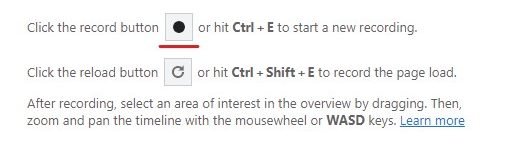
- Aby otworzyć Narzędzia Deweloperskie, kliknij prawym przyciskiem myszy, wybierz „Więcej narzędzi” i kliknij na „Narzędzia deweloperskie”.
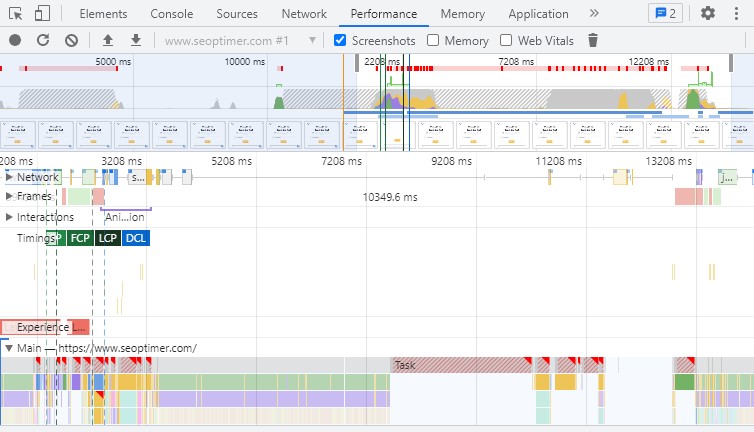
- Przejdź do zakładki Wydajność.

- Kliknij przycisk nagrywania i odśwież stronę.

- Po ponownym załadowaniu strony, zatrzymaj nagrywanie.
- Zobaczysz szczegóły różnych metryk.

Podstawowe wskaźniki jakości strony (Core Web Vitals) i ich wpływ na SEO oraz pozycję w wyszukiwarce Google
Core Web Vitals są niezbędne dla SEO, ponieważ dają ci wyobrażenie o tym, jak użytkownicy doświadczają twojej strony.
Kiedy odwiedzający mają bezproblemowe doświadczenie na twojej stronie, prawdopodobnie wrócą, a także prawdopodobnie polecą stronę swoim znajomym.
Podobnie, jeśli strona internetowa jest nieodpowiadająca i pełna wyskakujących okienek, nie odwiedzą strony ponownie.
W związku z tym, Google preferuje strony, które zapewniają dobrą jakość użytkowania, a Core Web Vitals mierzy wpływ UX na Twoją stronę.
Składniki Core Web Vitals
Oto główne składniki Core Web Vitals:
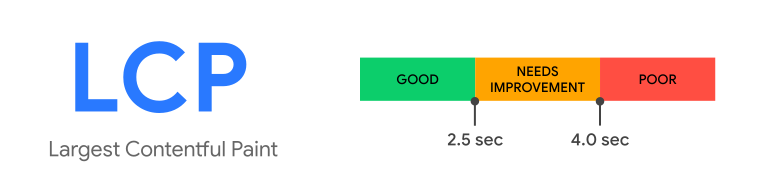
Największy Element Zawartości (LCP)
To jest jedna z metryk, które możesz użyć do mierzenia doświadczenia użytkownika. LCP mierzy czas ładowania. Bardziej szczegółowo, mierzy czas potrzebny do wyrenderowania największego elementu treści widocznego na ekranie użytkownika.
Twoja strona internetowa musi szybko się ładować, aby stworzyć przyjemne doświadczenie użytkownika. Jak już wiesz, strony, które ładują się szybciej, mają wyższą pozycję w rankingu SEO. Ponadto, czas ładowania wpływa również na zaangażowanie i wskaźniki konwersji. Więc, co mierzy LCP?
W zależności od elementów strony, oto co LCP bierze pod uwagę:
- Obrazy
- H1
- Bloki tekstu
- Obrazy plakatów wideo
- Obrazy tła ładowane w ramach funkcji URL().
Jakie czynniki wpływają na LCP i powodują niski wynik?
- Wolne czasy odpowiedzi serwera: Wolny serwer spowalnia czas ładowania i zwiększa wynik LCP, ponieważ renderowanie obrazów na ekranie trwa dłużej.
- Blokujący renderowanie JavaScript i CSS: Jeśli JavaScript i CSS są zablokowane, wyświetlenie żądanej zawartości zajmie więcej czasu.
- Wolne ładowanie zasobów: Obrazy, filmy i inne pliki mogą również wpływać na szybkość ładowania i LCP.
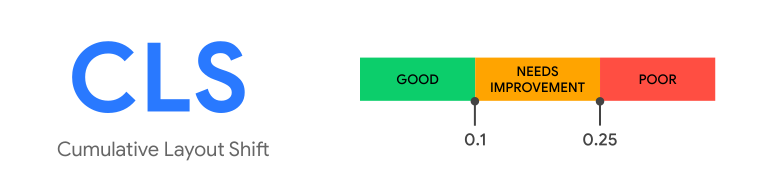
Kumulacyjne przesunięcie układu (CLS)
Musisz się upewnić, że użytkownicy łatwo mogą wchodzić w interakcje z linkami i przyciskami na Twojej stronie, aby zwiększyć konwersje.
CLS to metryka, która mierzy wizualną stabilność strony. Pomaga zidentyfikować linki lub przyciski, które przesuwają się po załadowaniu strony internetowej. Pokazuje również poziom trudności, z jakimi użytkownicy będą się mierzyć podczas korzystania z Twojej witryny.
Na pewno będziesz sfrustrowany, jeśli strona internetowa przesunie elementy podczas gdy czytasz lub wchodzisz z nią w interakcję.
CLS pomaga temu zapobiegać, informując cię, czy obrazy lub linki przesuwają się na stronie po załadowaniu. Pomaga to zmniejszyć wskaźnik odrzuceń oraz poprawia sprzedaż i doświadczenia użytkownika.
Google mnoży ułamek wpływu (procent przesuniętego punktu widzenia) przez ułamek odległości (jak daleko elementy przesunęły się podczas przesunięcia), aby obliczyć twoją ocenę CLS.
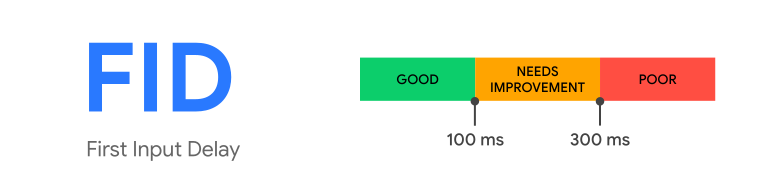
Opóźnienie Pierwszego Wejścia (FID)
FID to metryka, która mierzy opóźnienie czasowe. Jest to czas między pierwszym działaniem użytkownika na stronie internetowej, np. kliknięciem, przesunięciem lub dotknięciem, a momentem, kiedy strona odpowiada.
Opóźnienia mogą być frustrujące dla każdego konsumenta online. Dlatego ważne jest, aby zapewnić, że twoja strona internetowa jest responsywna, aby poprawić zaangażowanie i użyteczność na całej stronie.
Jak poprawić Core Web Vitals
Teraz, gdy rozumiesz różne składniki Core Web Vitals, spójrzmy na idealne wartości/wyniki każdej z metryk.
Jakie są idealne wartości/wyniki dla Core Web Vitals?
- LCP: Według Google, LCP wynoszące 2,5 sekundy lub mniej jest dobre. Jeśli jest między 2,5 sekundy a czterema sekundami, strona wymaga poprawy, a wynik wyższy niż cztery sekundy jest uważany za słaby.
- FID: Aby zapewnić dobrą jakość użytkowania, strony powinny mieć wynik FID 100 milisekund lub mniej.
- CLS: Dla doskonałego doświadczenia użytkownika, strona powinna utrzymywać CLS na poziomie 0,1 lub mniejszym.
Jak poprawić LCP
Oto jak zmniejszyć LCP, który jest dłuższy niż 2,5 s lub 4 s na urządzeniach mobilnych i komputerach stacjonarnych.
Zredukuj Czas Odpowiedzi Serwera i Popraw Czas do Pierwszego Bajtu
Wolna odpowiedź serwera jest jedną z przyczyn złego LCP. Aby zmierzyć czas odpowiedzi serwera, sprawdź Time to First Byte (TTFB).
Zawsze, gdy chcesz skonsumować jakąkolwiek treść internetową, przeglądarka wysyła żądanie do serwera, a TTFB mierzy czas, który upływa od momentu wysłania żądania do otrzymania przez przeglądarkę pierwszego bajtu informacji z serwera. Jeśli poprawisz TTFB, poprawisz czas odpowiedzi.
Możesz zmniejszyć czas odpowiedzi serwera, przechodząc na wydajniejszy serwer. Możesz skontaktować się z firmą hostingową, aby omówić dostępne opcje.
Użyj CDN
CDN pomaga zmniejszyć opóźnienia czasowe. Jeśli odwiedzający Twoją stronę internetową są zlokalizowani daleko od serwera, przesyłanie wszystkich obrazów i innych plików może zająć trochę czasu. Zwiększy to zarówno opóźnienia, jak i czas podróży w obie strony (RTT).
RTT jest mierzony w milisekundach i jest to czas trwania od momentu wysłania żądania przez przeglądarkę do momentu otrzymania odpowiedzi z serwera.
Jednak korzystając z CDN, zarówno opóźnienie czasowe, jak i RTT zmniejszą się, niezależnie od tego, gdzie znajdują się Twoi użytkownicy.
Opóźnij JavaScript
Pliki JavaScript mogą powodować zły wynik LCP. Jednakże, jeśli opóźnisz ładowanie JavaScript, pliki JS będą przetwarzane dopiero po przeanalizowaniu dokumentu HTML i zbudowaniu drzewa DOM. Ponieważ nic nie będzie blokować procesu, metryka LCP ulegnie poprawie.
Usuń nieużywany JavaScript
Usuwanie nieużywanego JavaScriptu to kolejny sposób na eliminowanie zasobów blokujących renderowanie. Te nieużywane pliki JavaScript blokują przeglądarkę przed zajmowaniem się innymi zadaniami ładowania stron. W rezultacie opóźni to pierwsze malowanie Twojej strony. Dlatego usunięcie nieużywanych plików JavaScript będzie miało ogromny wpływ na wydajność Twoich stron. Aby znaleźć listę nieużywanych plików JavaScript, sprawdź raport Google PageSpeed Insights.
Zoptymalizuj swoje obrazy
Aby poprawić LCP, musisz również zoptymalizować obrazy na swojej stronie internetowej. Upewnij się, że obrazy dobrze się ładują zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych. Poproś swoich programistów, aby skalowali każdy obraz zgodnie z wymaganiami, aby uniknąć problemów z LCP.
Jak poprawić FID
Oto najlepsze sposoby na poprawę wyniku FID:
Zoptymalizuj swój kod CSS
Pliki CSS powinny być pobierane i parsowane, aby zmniejszyć ich wpływ na FID. Możesz zoptymalizować CSS, usuwając nieużywane kody CSS lub minimalizując i kompresując swoje pliki.
Zoptymalizuj swój kod JavaScript
Zadania JavaScript mogą blokować główny wątek przeglądarki na przedłużony czas. Możesz zminimalizować czas, w którym JavaScript blokuje główny wątek poprzez:
- Podział długich zadań na mniejsze, asynchroniczne zadania. Utrzymuj czas trwania zadań poniżej 50 ms, aby być bezpiecznym.
- Zminimalizuj ilość danych, które muszą być przetwarzane po stronie klienta.
- Zbadaj możliwość ładowania na żądanie kodu stron trzecich, takiego jak tagi czy analityka. Często blokują one główny wątek.
- Deleguj część pracy głównego wątku do web workers. To zmniejszy obciążenie głównego wątku i poprawi FID.
Usuń wszelkie nieistotne skrypty stron trzecich
Skrypty stron trzecich mogą mieć negatywny wpływ na FID. Dlatego powinieneś ograniczyć skrypty stron trzecich na swojej stronie do minimum, aby osiągnąć doskonałą wartość FID.
Jak poprawić CLS
Zmiany układu mogą być zniechęcające i irytujące. Oto kilka najlepszych sposobów na rozwiązanie problemów z CLS:
Zarezerwuj miejsce na reklamy, osadzone treści i iFrame'y
Reklamy są zazwyczaj ładowane asynchronicznie i mogą powodować przesunięcia. Dlatego musisz zarezerwować dla nich miejsce z góry.
W niektórych przypadkach sieć reklamowa nie dostarcza reklamy. Nie zwijaj kontenera, gdy to się stanie, ponieważ spowoduje to przesunięcie układu. Zamiast tego użyj symbolu zastępczego.
Optymalizacja dostarczania czcionek (FOUT/FOIT)
Nieoptymalizowanie czcionek może również prowadzić do przesunięć układu.
Kiedy przeglądarka potrzebuje czcionki z przeglądarki internetowej, każdy element, który używa tej czcionki, będzie ukryty do czasu, aż zasób czcionki zostanie w pełni pobrany. Jest to znane jako zjawisko "flash of invisible text" (FOIT).
Przeglądarki pozostają w tym trybie, dopóki nie załaduje się niestandardowy, co powoduje błysk nieostylowanego tekstu (FLOUT). Aby zapobiec przesunięciom układu wynikającym z różnych czcionek, Twoja strona powinna ładować mniej linii czcionek.
Wymiary rozmiaru dla mediów
Jednym z najłatwiejszych sposobów naprawy CLS jest dodanie atrybutów wysokości i szerokości do obrazów i filmów. Pozwala to przeglądarkom wiedzieć, ile czasu przydzielić każdemu filmowi lub obrazowi z góry.
Jeśli nie dodasz tych atrybutów, następny obraz przesunie się, aby zrobić miejsce po jego załadowaniu. Wymiary obrazu lub wideo, które przesyłasz, możesz znaleźć, otwierając DevTools i przechodząc przez element.
Wyłącz animacje
Możesz tworzyć potężne elementy za pomocą CSS/JS. Mogą one jednak powodować przesunięcia układu. Jeśli musisz dołączyć animacje, upewnij się, że zapewniają one kontekst i ciągłość z jednego stanu do drugiego. W przeciwnym razie unikaj animacji.
Podsumowanie
Podsumowując, Core Web Vitals to pomiary, które Google wykorzystuje do oceny szybkości konkretnej adresu URL. Jego główne składniki to LCP, FID i CLS, a te metryki mierzą różne aspekty doświadczenia użytkownika. Ponieważ doświadczenie użytkownika jest ważne w zwiększaniu sprzedaży i konwersji, zawsze powinieneś dążyć do poprawy swoich wyników.
Pamiętaj, aby używać Google Search Console i PageSpeed Insights do monitorowania wydajności Twojej strony. Te narzędzia dokładnie odzwierciedlą doświadczenia użytkowników z Twoją witryną. Zacznij optymalizować wynik Core Web Vitals, aby zwiększyć swoje SEO.