A paisagem empresarial de hoje é um híbrido de experiências presenciais e digitais. Construir um site navegável oferece um grande impulso à credibilidade do seu negócio, pois fornece aos clientes uma fonte de informação confiável e sempre presente em um formato facilmente acessível.
Embora as ferramentas modernas de construção de sites tornem tudo mais fácil do que nunca, ainda é importante conhecer a anatomia básica de um site. Cada componente serve a um propósito importante no seu site e, juntos, devem oferecer aos visitantes e clientes uma experiência contínua com o seu negócio.
Aqui estão os principais componentes de uma página web que você precisa conhecer.
Partes Básicas de um Site
Estes são os componentes-chave de um site. A maioria de nós não pensa neles enquanto navegamos pela internet, mas notaríamos se estivessem faltando ou de alguma forma estranhos, porque são elementos essenciais.
Cabeçalho
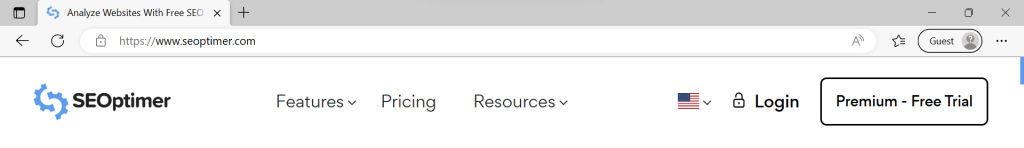
O cabeçalho é a parte superior do seu site que contém o logo, menus, geralmente uma barra de pesquisa e, muitas vezes, botões simples de chamada para ação como uma opção de inscrição por email ou botão de “ligue agora”.

A tendência atual é por cabeçalhos simples que carregam rapidamente ao invés de pesados, cheios de imagens que ocupam metade da página.
É importante manter o cabeçalho consistente em todas as páginas do seu site para que os visitantes possam navegar facilmente.
Rodapé
O rodapé é a parte inferior do seu site e atua como um menu secundário. Ele contém links para informações como:
- Informações Legais
- Carreiras
- Privacidade/Termos
- Contate-Nos
- Sobre Nós
No mínimo, seu rodapé deve ter suas informações de direitos autorais e política de privacidade e termos.

Estes são detalhes legais importantes. Muitas páginas da web também contêm um mapa do site no rodapé. Isso é útil para sites grandes com várias seções, pois ajuda os usuários a navegar pelo site mais rapidamente.
Barra Lateral
As barras laterais são uma das partes mais personalizáveis de um site.
Eles podem estar do lado esquerdo ou direito da página, ou ambos. Eles contêm qualquer combinação dos seguintes:
- CTAs
- Feeds Sociais
- Posts Recentes do Blog
- Inscrições por Email
- Sobre Nós
- Bios dos autores
- Widgets de Compras
- Depoimentos de Clientes
- Informações de Contato
- Vídeos
Escolha os poucos mais importantes para a sua barra lateral para evitar uma sensação de desordem.
Menu de Navegação
Os visitantes precisam de uma maneira de visitar diferentes seções do site. Seu menu é um mapa do seu site e deve ser acessível a partir do cabeçalho.

Os links do menu devem ser divididos por categoria de uma maneira que faça sentido para o seu negócio – por exemplo, serviços residenciais e empresariais para uma empresa de encanamento.
Clicar em um link direciona os visitantes para diferentes páginas no site.
No celular, o menu geralmente é representado por três linhas empilhadas uma sobre a outra – ou seja, um “menu hambúrguer”. Os usuários tocam no menu para visualizar as opções expandidas. Certifique-se de que cada página da web esteja vinculada ao seu menu, ou os visitantes não o encontrarão. Menus expansíveis podem ajudar a reduzir a desordem no cabeçalho do seu site.
Conteúdo do Corpo
Todas as características de design existem, em última análise, para complementar o conteúdo principal de cada página.
Isso geralmente se refere ao conteúdo escrito de uma página, embora se você tiver uma página com muitas imagens (como uma galeria de fotos, por exemplo), então as fotos são o principal conteúdo do corpo.
O termo "body" refere-se ao código HTML para esta seção, que indica à sua plataforma de conteúdo para colocar isto no grande espaço aberto no meio da sua página.
Migalhas de Pão
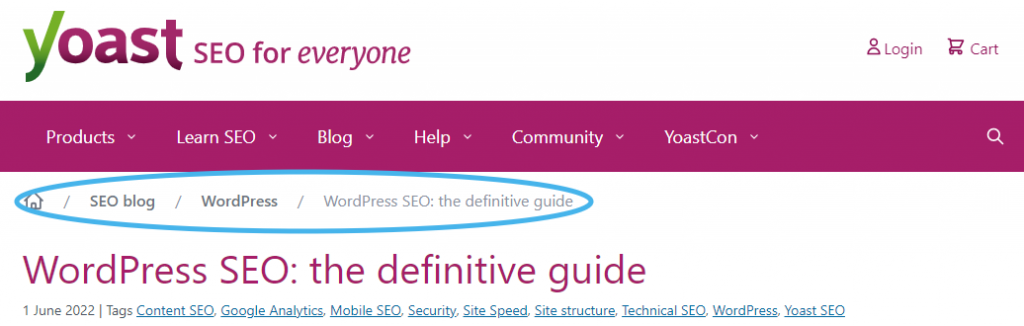
Breadcrumbs são semelhantes ao menu de um site, pois ajudam o usuário a entender onde ele está localizado atualmente no seu site. Breadcrumbs também podem ser usados para navegar de uma página para outra se o site estiver organizado de maneira hierárquica.
Não apenas as migalhas de pão são úteis para humanos, mas o Google também usa migalhas de pão para entender melhor sua página.
Isso tem um impacto no SEO do seu site, pois o Google pode classificar suas páginas da web para consultas de pesquisa apropriadas.
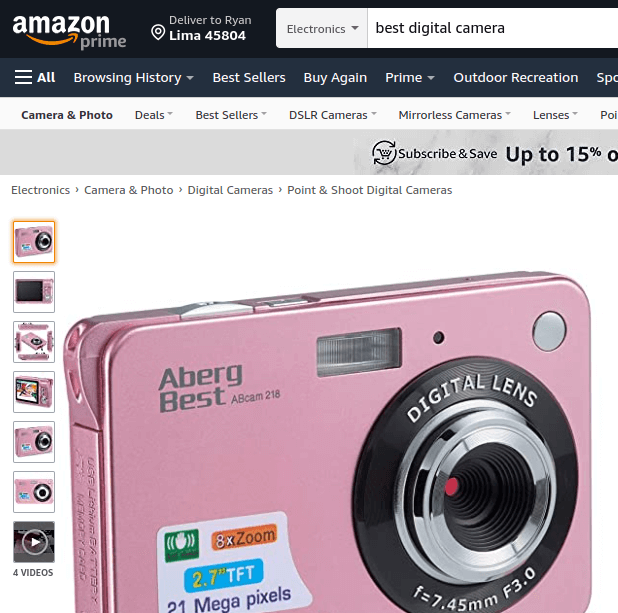
Aqui está um exemplo de "breadcrumbs" em um site de comércio eletrônico:

Como você pode ver pelo caminho de navegação, o usuário está na categoria “Câmeras Digitais Compactas”, mas pode facilmente navegar para a categoria “Câmera & Foto” simplesmente clicando no link.
Os "breadcrumbs" não são limitados apenas a sites de comércio eletrônico. Muitas empresas de SaaS utilizam "breadcrumbs" em suas publicações de blog.

Imagens/Imagem de Destaque
As páginas da web precisam de elementos visuais para chamar a atenção do espectador e comunicar rapidamente que tipo de conteúdo eles encontrarão naquele site.

A maioria das páginas contém uma imagem de destaque ou imagem de herói. Esta é a imagem representativa de cada página. Outras imagens também devem ser incluídas, mas a imagem de destaque deve ser a primeira.
No WordPress, uma Imagem Destacada também é conhecida como miniatura do post. Essa imagem é indexada com a página da web e aparece nas buscas como a conexão visual para qualquer página dada.
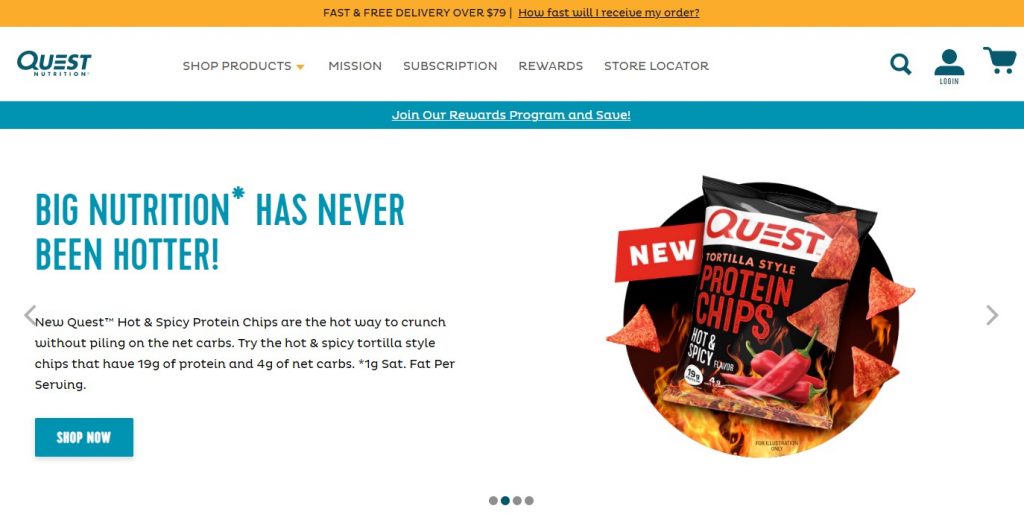
Slider
O carrossel do site é uma coleção de imagens ou vídeos que giram automaticamente, quase como um slideshow, daí o nome "slider".
Os sliders podem ser colocados em qualquer parte de um site, mas são especialmente comuns como substitutos da imagem de destaque na página inicial.

Sliders são elementos comuns em sites de comércio eletrônico. Eles geralmente incluem um título, algum texto, uma imagem e um botão de chamada para ação.
Botões de Compartilhamento Social
Quando alguém acessa o seu site, você quer tornar o mais fácil possível para eles compartilharem seu conteúdo ou produtos com os amigos deles.
É aqui que os botões de compartilhamento social entram em jogo. Os botões de compartilhamento social dão aos visitantes a capacidade de compartilhar páginas em várias redes sociais como Facebook, LinkedIn e Twitter. Você também pode adicionar um botão que os visitantes podem usar para compartilhar seu conteúdo via email.
Esses elementos podem ser adicionados a várias outras partes do site, como o rodapé, a barra lateral, postagens de blog, etc.

Páginas Principais do Site
Cada site possui uma coleção de páginas essenciais que são cruciais para a anatomia de um site. Estas são:
- Início
- Landing
- Sobre Nós
- Contato
- Blog
Nós vamos cobrir para que serve cada página.
Página Inicial
Esta é a base principal e um dos componentes centrais de um site. Ele se conecta a todas as suas outras páginas e serve como uma recepção e introdução para os visitantes. Geralmente inclui uma imagem de destaque, links para o conteúdo principal do seu site e uma introdução chave ou os benefícios do seu negócio.

O logotipo que você inclui no seu cabeçalho (que deve estar em todas as páginas, lembre-se) deve ter um link para a sua página inicial, caso os visitantes se percam nas diferentes seções de um site.
Sua página inicial deve permanecer consistente, mas sempre atualizada. Sites desatualizados corroem a confiança do cliente.
Página de Destino
Uma página de destino é diferente de uma página inicial. As páginas de destino geralmente estão conectadas a uma campanha promocional e oferecem aos leads um lugar para aterrissar quando clicam em um anúncio ou postagem social.
Landing pages são simples e promovem uma chamada direta para ação, como "compre agora", "ligue para um orçamento grátis", ou "baixe o guia".
Você pode criar várias páginas de destino para promoções ou campanhas específicas e deve aposentar as desatualizadas para evitar direcionar leads para conteúdo inútil.
Página Sobre Nós
Sua página “Sobre Nós” é uma das mais importantes do seu site.

É frequentemente a primeira parada para novos visitantes do seu site e deve incluir um pouco sobre sua história, missão e características distintivas.
Página de Contato
Sua página de contato é essencial e deve ser acessível de qualquer parte do seu site através de uma barra lateral ou menu de cabeçalho.
Mantenha esta página simples e navegável. Um formulário de "email us", endereço e número de telefone são componentes essenciais.
Blog do Site
Blogs são uma ótima ferramenta para direcionar tráfego para o seu site com conteúdo autoritativo. Seus blogs devem ser acessíveis a partir de uma página de blog que lista cada post sequencialmente, com o mais recente no topo.

Você também pode ter uma seção para posts em destaque do blog que deseja realçar ou um lugar para mostrar seus posts mais populares.
Você pode precisar dividir as postagens do blog em várias páginas para acelerar os tempos de carregamento. Certifique-se de manter as postagens em ordem cronológica, embora você possa permitir que os espectadores organizem os artigos por tópico ou categoria, especialmente se você tiver muitas postagens.
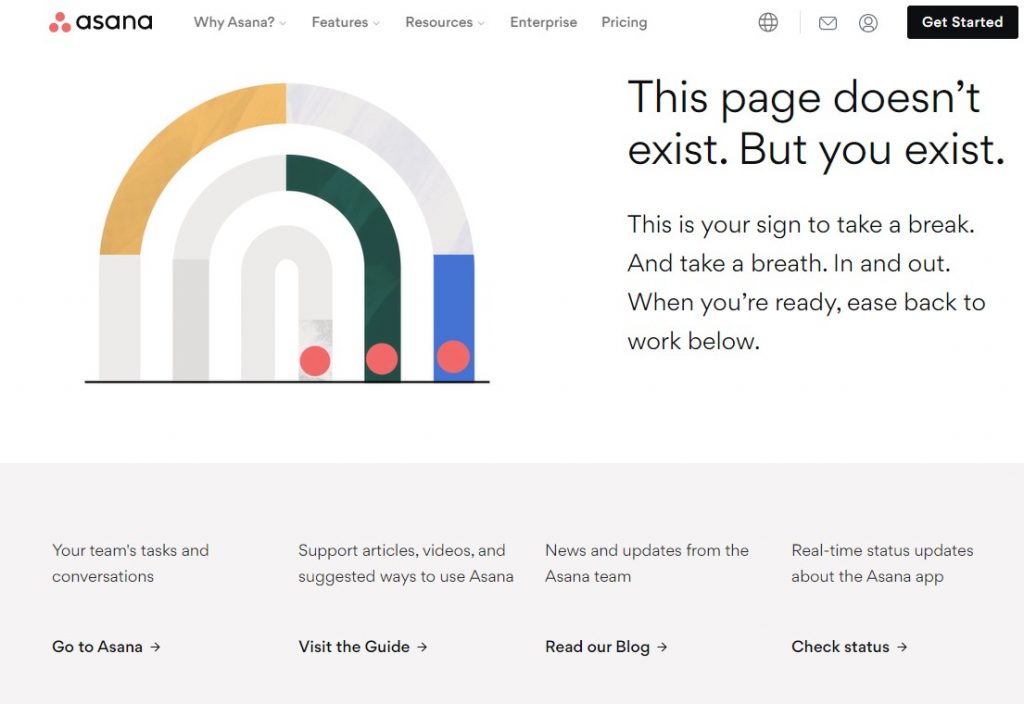
Página de Erro 404
Quando uma das URLs do seu site foi excluída ou movida, os visitantes chegarão a uma página de erro 404 se a URL excluída não tiver sido redirecionada.
Mesmo que não seja realmente bom para o seu SEO ou experiência do usuário do seu site, você acabará tendo páginas 404 à medida que seu site ganha mais e mais páginas. É quase inevitável.
No entanto, não deixe os usuários caírem em uma página 404 comum que não faz nada para mantê-los em seu site.
Em vez disso, você deve criar uma página de erro 404 personalizada para o seu site com links para outras páginas importantes ou "páginas de conversão".
Você também pode adicionar uma barra de pesquisa ou um link para a sua página inicial.
Se você olhar para a página 404 da Asana, verá que eles aproveitaram a oportunidade para redirecionar visitantes que chegam em páginas inexistentes para a página inicial, blog e guias úteis.

Conceitos Importantes de Sites
Existe muito jargão usado quando se trata de design de sites. Aqui estão alguns dos termos mais importantes para conhecer.
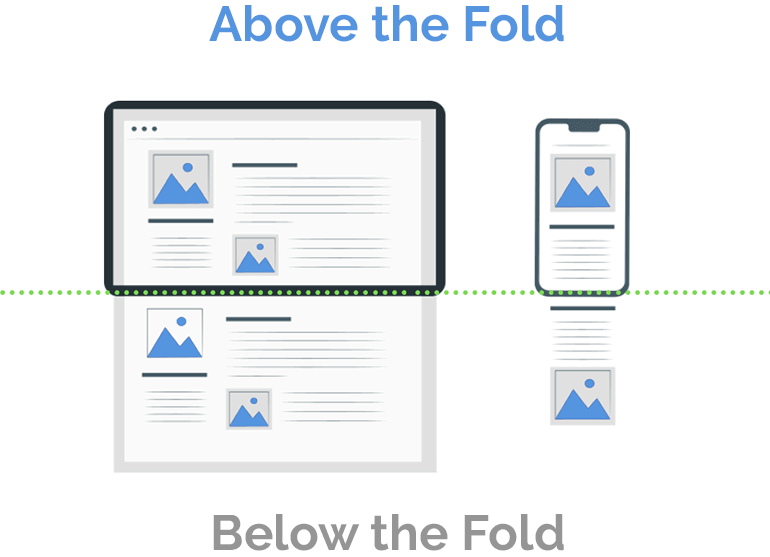
Acima da Dobra
Jornais são dobrados, e a notícia mais importante é costumeiramente colocada na primeira página, na parte superior, para que possa ser rapidamente visualizada mesmo quando o jornal está dobrado.
Em relação às seções de uma página da web, "above-the-fold" significa o conteúdo que os visitantes podem visualizar sem precisar rolar a página para baixo.

Pesquisas indicam que as pessoas gastam até 80% do seu tempo de varredura em conteúdo da web acima da dobra, decidindo principalmente se querem se dar ao trabalho de rolar para baixo para continuar lendo.
Este deve ser um conteúdo que chame a atenção, como um título impactante, uma imagem interessante ou um resumo de uma linha declarando sobre o que é a página e por que ela é valiosa.
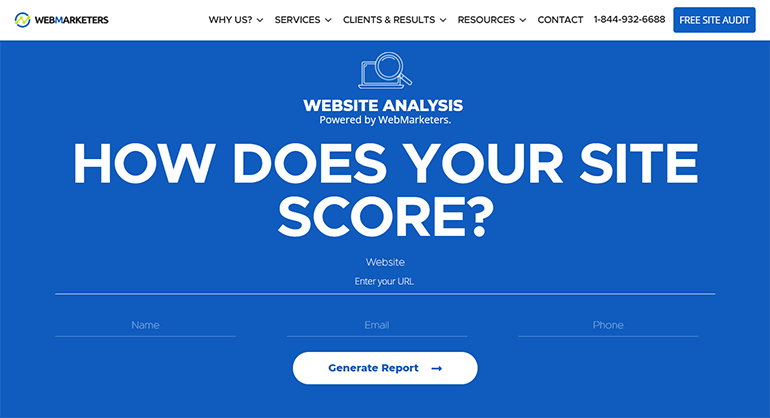
Chamada para Ação (CTA)
Websites podem ter mais de um "CTA", e eles podem estar localizados em várias partes diferentes de um website: a barra lateral e o cabeçalho são os mais comuns.

Call-to-actions convidam os espectadores a fazer algo para interagir mais com sua marca e aparecem em sua página da web como um popup ou formulário. Frases comuns incluem:
- Inscreva-se
- Saiba mais
- Experimente grátis
- Peça agora
- Veja Como
- Aja agora
- Reserve sua próxima aventura
- Ligue para nós
- Agende sua consulta
- Encontre seu par
- Mime-se
- Obtenha 10% de desconto
CTAs devem ser urgentes, mas não insistentes, e devem combinar com o tom da sua marca. Estes geralmente requerem que o espectador forneça um endereço de e-mail.
Todas as suas páginas web mais importantes – página inicial, fale conosco, sobre nós e página do blog -- devem incluir um chamado à ação, mesmo que seja tão simples quanto um formulário de inscrição por e-mail.
Formulários
Um formulário web é uma página onde os usuários inserem voluntariamente informações pessoais. Pesquisas, inscrições em e-mails, atualizações de envio e programas de fidelidade são todos processados por meio de formulários web.
Mantenha os formulários curtos e claros, e sempre inclua uma declaração sobre como as informações serão utilizadas. De acordo com a HubSpot, melhorar a experiência do usuário com formulários na web aumentou as taxas de conversão de leads das empresas em até 75%.
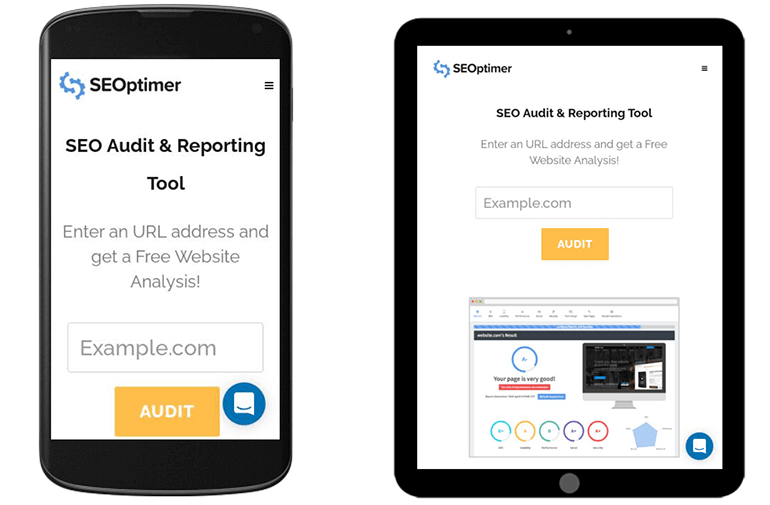
Páginas Web Responsivas para Celular
Em todo o mundo, metade de toda a navegação na internet ocorre em um dispositivo móvel. Além disso, mais usuários realizam compras por meio de dispositivos móveis. Isso significa que seu site precisa ser otimizado para visualização e interação fáceis por smartphones e tablets.

Isso não acontece automaticamente. Alguns construtores de sites são voltados para páginas da web amigáveis para dispositivos móveis – Constant Contact é um exemplo.
Boas páginas móveis são simples, possuem um CTA claro e apresentam imagens de alta qualidade.
Construtores de Sites e Sistemas de Gerenciamento de Conteúdo
Serviços de construção de sites como WordPress e Shopify tornaram drasticamente mais simples construir um site sem conhecimento técnico avançado.
Este é o ponto onde a maioria das pessoas começa o processo de projetar e construir um site. Cada página é essencialmente uma série de códigos, e um construtor de sites permite que você projete um site sem acessar diretamente esse código.
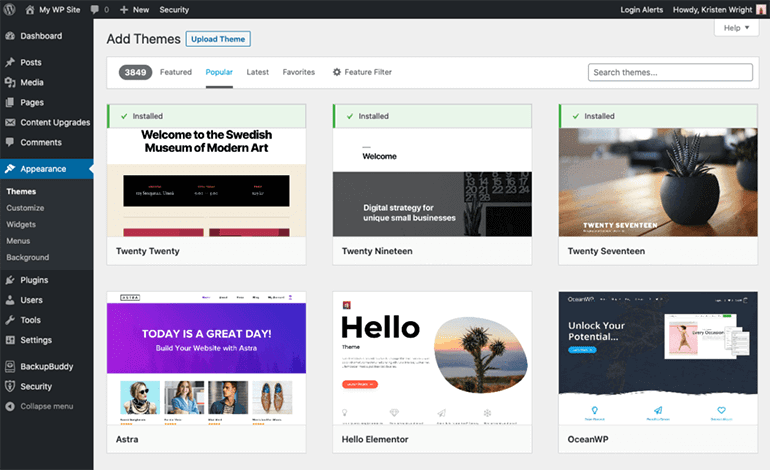
Os usuários escolhem entre uma série de modelos pré-desenhados, que oferecem diferentes graus de personalização.
Construtores de sites permitem que os gerentes de sites façam upload de novo conteúdo, alterem o layout do site, integrem formulários e feeds sociais, e adicionem ferramentas especiais chamadas plugins.
A maioria dos construtores de sites também são chamados de sistemas de gerenciamento de conteúdo, o que apenas significa que você pode escrever, editar e publicar seu conteúdo usando sua interface.
Consideramos alguns dos construtores de sites mais populares aqui:
WordPress
Um dos construtores de sites mais populares disponíveis é o WordPress.

Com infinitas opções de personalização e um custo anual razoável, o WordPress também oferece muitas opções de otimização para dispositivos móveis. Embora você possa ter que ajustar um pouco de HTML aqui e ali, é na maioria das vezes amigável ao usuário.
Shopify
Indiscutivelmente o construtor de sites de e-commerce mais personalizável, o Shopify tem mais de um milhão e meio de usuários no mundo todo. Ele possui um sistema de pagamento integrado, o que o torna uma ótima escolha para lojas virtuais.
Wix
Wix é uma boa escolha se você quer começar rapidamente e não é tão exigente em relação às opções de personalização. Embora não tenha tantas opções de organização de blog quanto o WordPress, pode ser uma boa escolha para pequenas empresas que querem uma vitrine além de algumas opções de conteúdo.
Squarespace
Todos os templates do Squarespace são automaticamente compatíveis com dispositivos móveis e os designs simples e claros são preferidos por figuras públicas como Amanda Gorman. Também é menos caro do que alguns concorrentes.
Weebly
Uma boa escolha para sites de e-commerce, Weebly possui uma interface intuitiva e oferece uma experiência limitada gratuitamente, com níveis de preço modestos que oferecem funções adicionais. Ele possui uma seção de Aplicativos em vez de plugins, o que pode ser mais familiar para usuários do WordPress.
Partes Técnicas de um Site
As informações de bastidores como hospedagem, domínios e CMS ainda são importantes para entender completamente a anatomia de um site. Cobrimos os componentes mais importantes abaixo.
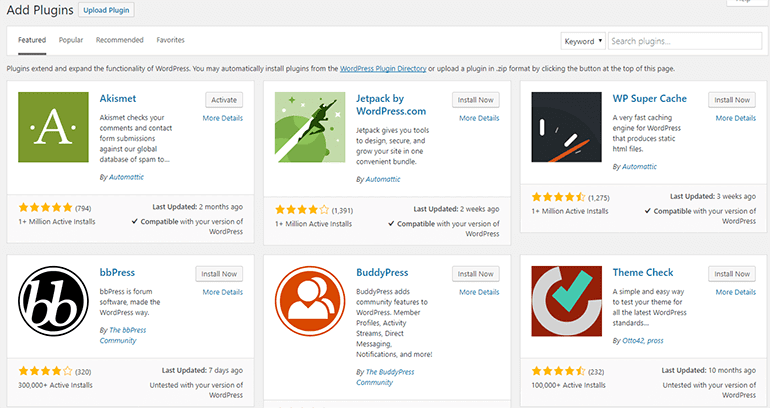
Plugins
Plugins são como aplicativos que adicionam funcionalidades ao seu site. Seu construtor de sites oferecerá um menu de plugins compatíveis com sua interface. Alguns são gratuitos e outros requerem uma assinatura ou uma conta com um serviço terceiro.

Plugins podem ser encontrados em muitas partes de um site e podem incluir:
- Botões de compartilhamento social
- Vídeos incorporados
- Formulários de inscrição por e-mail
- Ferramentas de SEO
- Contadores de compartilhamento
- Geradores de popup
Hospedagem
Web hosting é essencialmente a sua pequena parte do imóvel virtual na internet onde você constrói o seu site. Todos os sites precisam comprar hospedagem, que é alugar espaço em um servidor para armazenar e publicar o seu conteúdo.
Como o aluguel, a hospedagem precisa ser renovada anualmente. A maioria dos construtores de sites também oferece uma lista de serviços de hospedagem compatíveis.
Nome de Domínio
Cada site possui uma localização única na internet acessada pelo seu endereço IP. Esse endereço é uma longa série de números, então existe uma versão em texto "amigável para humanos" chamada nome de domínio.
O nome de domínio também é chamado de endereço web. Ele segue a fórmula padrão:
www
domainname
.org, .com, .edu, etc.
Isso deve comunicar a natureza do site da forma mais clara possível, além de ser fácil de lembrar e escrever.

Por exemplo, celebridades frequentemente escolhem seu próprio nome como nome de domínio. Um nome comum pode já estar em uso ou um nome difícil de soletrar pode tornar difícil para as pessoas encontrarem o site.
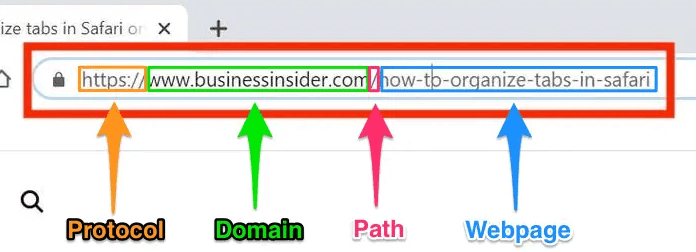
URL
URL significa Localizador Uniforme de Recursos e refere-se à localização exata de qualquer página da web. Inclui o seu nome de domínio e informações específicas da página.
Nomes de domínio direcionam usuários para a página inicial do site. URLs direcionam para uma página específica desse site.
Por exemplo, https://www.taylorswift.com/ direciona para a página inicial do site oficial da Taylor Swift, enquanto https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies direciona para uma página que apresenta um produto específico na loja do site.
A maioria dos construtores de sites oferece algum controle sobre a URL. Se você escolher não personalizá-la, ela será gerada automaticamente com base no nome da sua página da web.
SSL
SSL é a sigla para secure sockets layer e é um tipo de código que garante criptografia segura entre um servidor e um navegador.
Isso protege os dados que passam entre os dois locais. Isso impede que atacantes de terceiros interceptem dados que são inseridos no navegador à medida que eles são enviados para o servidor. Portanto, é recomendado que qualquer site que solicite informações pessoais obtenha um certificado SSL.
Os certificados SSL vêm em uma variedade, com diferentes níveis de proteção. Certificados de segurança mais alta geralmente são exigidos por lei para sites financeiros ou de seguros, por exemplo, enquanto um site de comércio eletrônico padrão terá requisitos de segurança mais baixos.
O custo do certificado também depende do nível de segurança que ele oferece, e a maioria precisa ser renovada anualmente.
SEO
SEO significa Otimização para Motores de Busca e é a principal maneira de o seu site ser encontrado pelos motores de busca (mais notavelmente o Google).
A maioria dos pesquisadores clica apenas na primeira página dos resultados de busca, então é crucial que seu site pareça útil para o Google.

Isso é alcançado por meio da otimização, ou incluindo palavras-chave em diferentes partes de um site.
Realizar pesquisa de palavras-chave identifica quais palavras-chave seu público-alvo está procurando. Existem muitas ferramentas projetadas para realizar pesquisa de palavras-chave, ou usar a função de pesquisa preditiva do Google é uma boa maneira de encontrar frases de busca longas, chamadas de palavras-chave de cauda longa.
Seções da página da web para otimizar incluem:
Meta Description: Cada página da web possui uma meta description que explica sobre o que a página se trata. Seu construtor de sites permite que você edite isso diretamente para incluir palavras-chave importantes.
Title Tag: Inclua palavras-chave alvo em seus títulos para mostrar imediatamente aos motores de busca e leitores que este é o tópico que eles estão procurando.
Tags de Cabeçalho: Usar a combinação correta de tags de cabeçalho para estruturar a hierarquia dos tópicos representa a melhor prática para a publicação de conteúdo no seu site.
Texto do corpo: Evite espalhar palavras-chave por todo lugar, o que prejudica sua classificação no Google. Incluí-las com discernimento no primeiro parágrafo é a maneira mais estratégica de otimizar suas páginas.
CDN
CDN significa Rede de Entrega de Conteúdo e é definida como uma rede de servidores localizados em diferentes lugares ao redor do mundo.
O objetivo por trás dos CDNs é aumentar a velocidade de carregamento do seu site ou aplicativo hospedando seus conteúdos/arquivos do site em um servidor que esteja mais próximo do usuário.
Como resultado, uma CDN pode reduzir as taxas de rejeição e aumentar o tempo gasto em seu site. Ambos são fundamentais para melhorar o desempenho geral do site.
Exemplos de CDNs incluem:
- Cloudflare
- StackPath
- KeyCDN
Mapa do Site
Um sitemap é um arquivo que lista todas as URLs de um site, juntamente com metadados úteis sobre cada URL.
Como o nome sugere, é basicamente um "mapa" do seu site. Esse mapa ajuda os rastreadores de mecanismos de busca a encontrar e indexar todas as páginas do seu site.

Se o seu site contém páginas que não foram indexadas pelo Google, então essas páginas não poderão aparecer nos resultados de busca.
E como resultado, os sitemaps desempenham um papel vital na indexabilidade do seu site.
Felizmente, a maioria dos Sistemas de Gerenciamento de Conteúdo gera automaticamente um mapa do site do seu website, então você não precisa fazer isso manualmente.
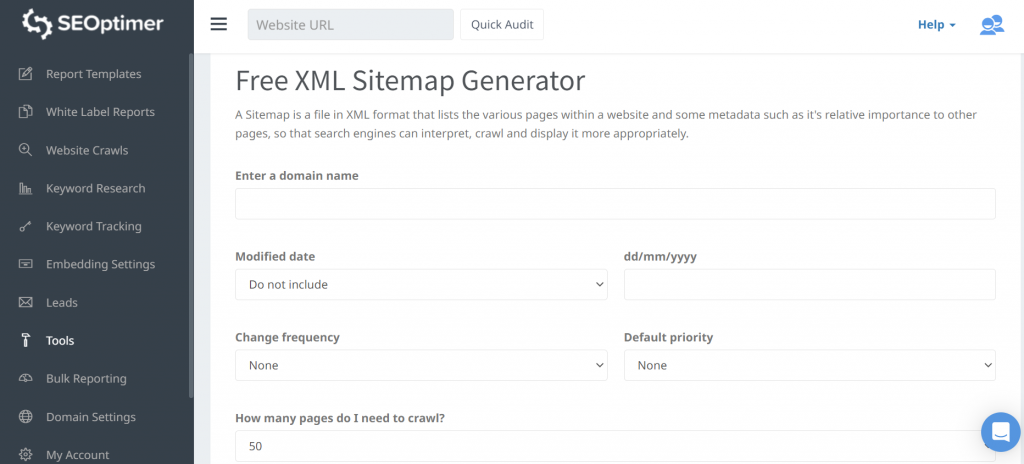
Você também pode usar a ferramenta Gerador de Sitemap XML gratuito da SEOptimer para criar um sitemap completo do seu site.

Como você otimiza os sites dos seus clientes? Adoraríamos ouvir de você. Tweete para nós @seoptimer.
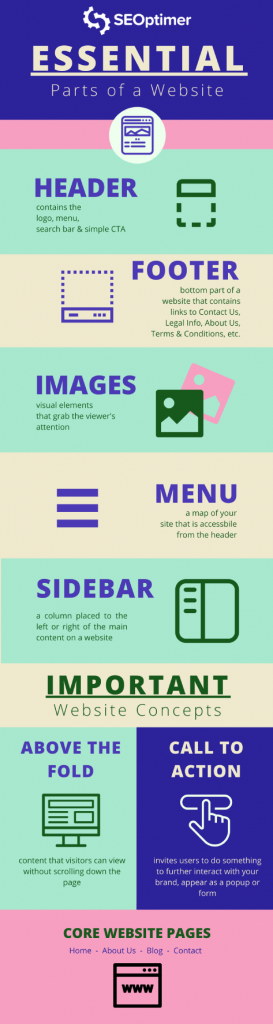
Clique na imagem abaixo para baixar nosso infográfico sobre as Partes Essenciais de um Site.